
こんにちは、サーバーワークスの滝澤です。
皆さんがいまご覧になっている、この『サバワク』というサーバーワークスの働き方について発信しているブログでは、各記事にアイキャッチというユーザーの目を引くための画像を設定しています。
私は2022年に新卒でサーバーワークスに入社後、業務の傍らこのサバワクブログのアイキャッチの作成を担当しています。
決して命令されてやっている訳ではなく、デザインに興味があると話していたら「チャレンジしてみる?」ということで勉強しながらこの作業をやらせていただいています。
また、作成にあたり「Canva」というデザインツールの有料アカウントを割り当ててもらって作成しています。
本記事では、ここまでアイキャッチを作成してきた中での学びを Canva の紹介を交えつつ、少しでも皆さんに共有できればと思います。
Canva とは
先にも述べた通りサバワクのアイキャッチはすべて Canva を使っています。
まずは簡単に Canva の紹介をさせていただきます。
特徴その1:無料で使用可能
Canvaの個人利用のプランはこの2つです。

特に大きな違いは素材の豊富さでしょうか。Free プランでも100万点を超える素材が使用できますが、Pro プランではそれにくわえて1億点以上の素材が使用可能です。しかし、Free プランでも試しに作成する分には十分な素材数が揃っているので、まず無料でお試しができるのは嬉しい点です。
特徴その2:豊富なテンプレート
Canvaにはアイキャッチはもちろん、プレゼンテーションやポスター、ロゴなどのさまざまなテンプレートが揃っています。
時間をかけずに簡単に洗練されたデザインを利用することができますし、豊富なデザインからインスピレーションを受けることもできます。
今回紹介する話の中にも Canva の機能をベースにしたものがいくつかあります。
無料で使用できるのでぜひ使ってみてください。
アイキャッチの重要性
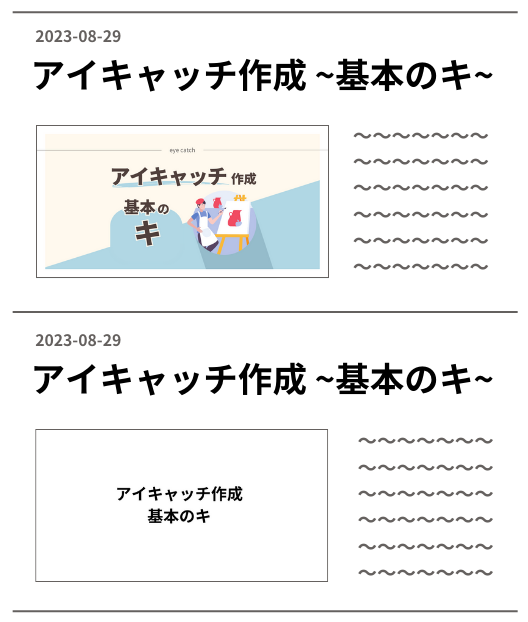
突然ですが、もしこの2つの記事が並んでいた場合、どちらを読みたくなりますか?

多くの人が上の記事をクリックしたくなるのではないでしょうか。
アイ(eye)キャッチ(catch)にはその名の通り、読者の目を惹き、読んでもらいやすくする効果があります。
加えて今回の場合だとデザインがテーマのブログですので、そのブログ自体のデザインが凝っていた方が中身の信頼性も担保される、と考えるのは自然なことです。
このように、目を惹くだけでなくパッと見でブログの内容や雰囲気を伝えることができるため、ぜひアイキャッチは設定することをおすすめします。
アイキャッチ作成にあたり私が気をつけていること
さて、少し前置きが長くなってしまいましたが、本題に入ります。
アイキャッチ作成にあたり私がベースにしていることは以下の3点です。
- ブログの内容、雰囲気と合致したものにする
- 枠に収まるようにする
- 小さくしてみて視認性が損なわれないか確認する
本記事に設定するアイキャッチを作成する流れを例にそれぞれ詳しく紹介していきます。
1. ブログの内容、雰囲気と合致したものにする
テンプレートから作成するにしても0から作成するにしても、そのブログの内容や雰囲気から逸脱しないようにします。
例として Canva にあるテンプレートから適当に3点選んできました。
わかりやすいように極端な例になっていますが、どれが本記事に相応しいでしょうか。
No.1

No.2

No.3

1番のテンプレートからは「エネルギッシュ・スポーティ」、
2番のテンプレートからは「高級感・大人っぽい」、
3番のテンプレートからは「おしゃれ、明るい」、
といったイメージを感じるかと思います。(もちろん細かい個人差はあると思います)
本記事の伝えたいことには3番のテンプレートが相応しいように思えます。
また、「Canva の特徴その2:豊富なテンプレート」でもお伝えしたようにテンプレートから着想を受けて作成するのも良いですので、今回はもう少しシンプルにしたかったのもあり、以下のようなベースを作成しました。

2. 枠に収まるようにする
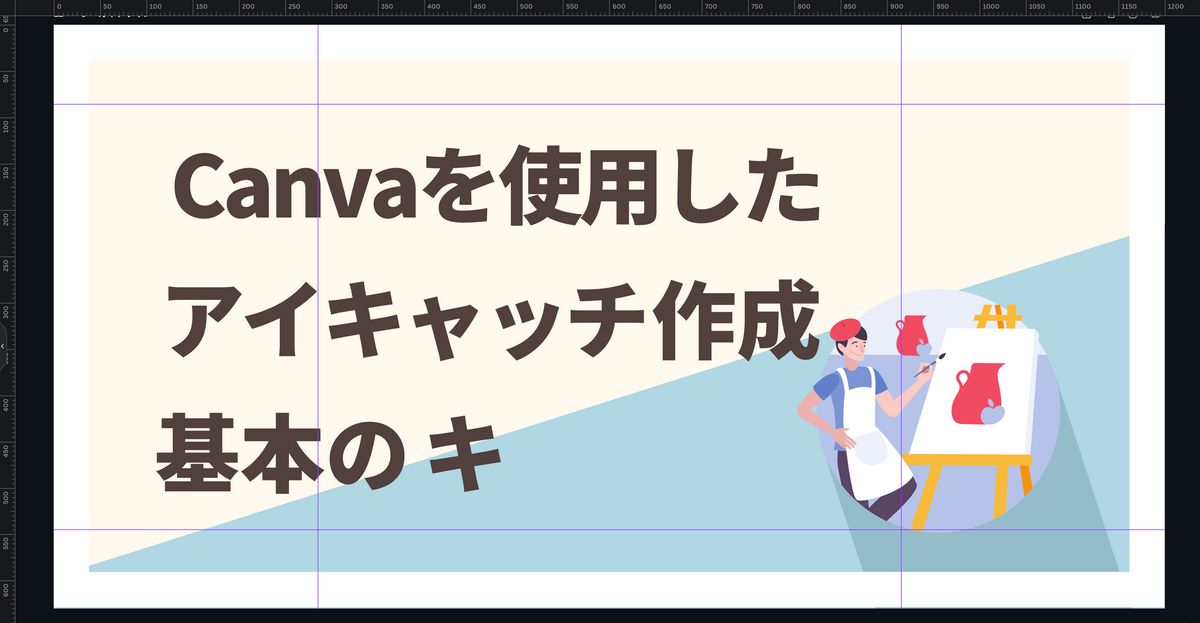
作成したベースに文字を配置してみます。

一見、悪くないように思えますが、ここで注意しなければならないのが、アイキャッチの表示サイズです。
これはブログサービスによって表示サイズは異なるので実際に確認いただきたいのですが、サバワクで利用しているブログサービスではアイキャッチは以下のように表示されます。

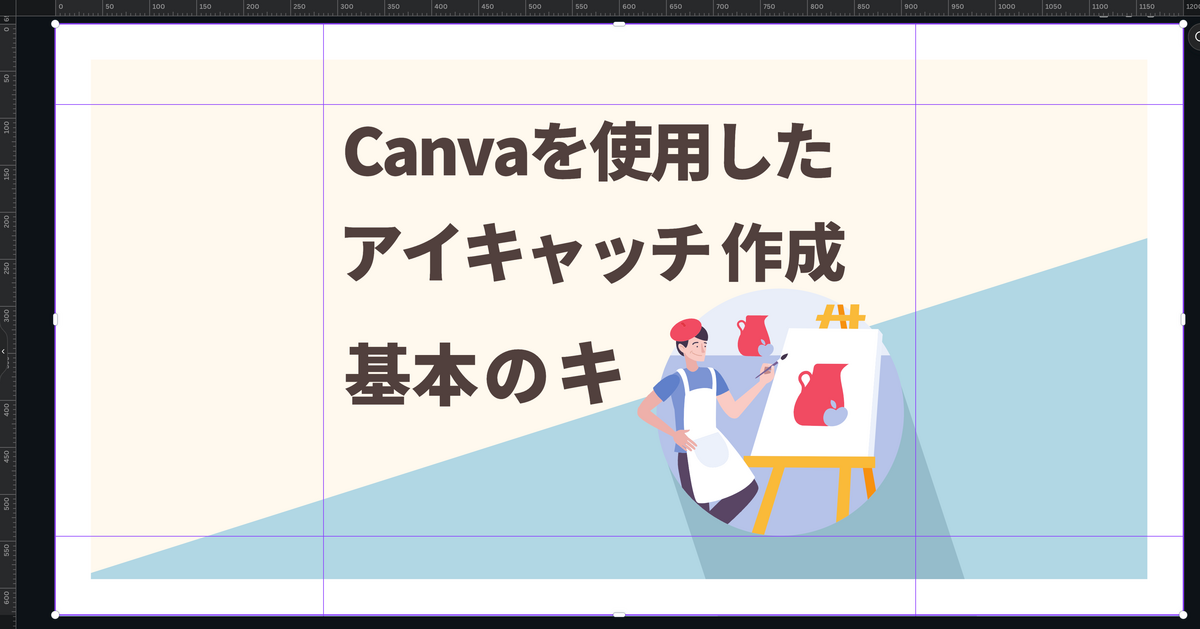
これでは見切れてしまうので、枠内に収まるように配置します。
この時に便利なのがガイド機能です。

Canvaでは「shift + R」で on/off を切り替えることが可能です。
このガイド線を実際に表示される大きさに設定することで、確実に枠内に収めることができます。

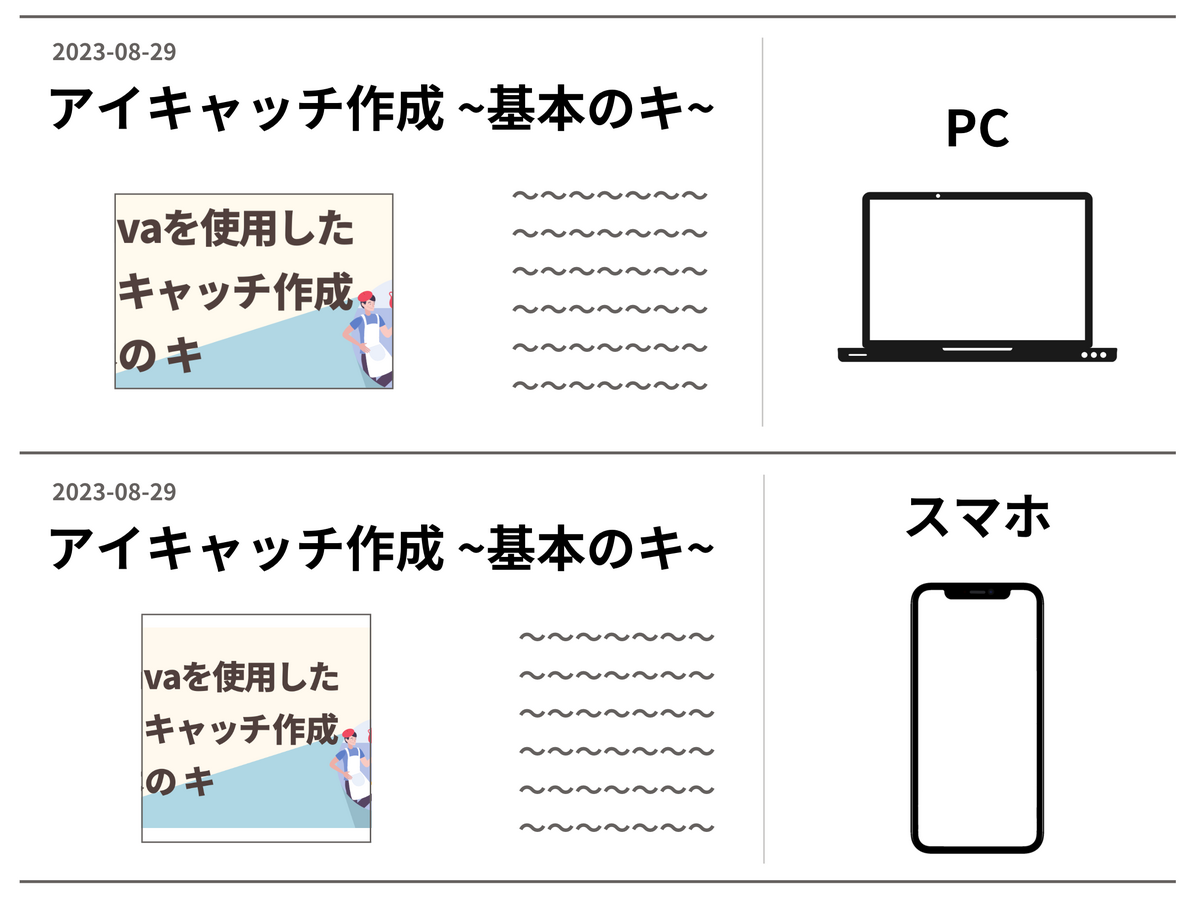
3. 小さくしてみて視認性が損なわれないか確認する
アイキャッチの効果の1つに一目でそのブログの内容が伝わるというものがあると説明しました。
アイキャッチを作成する時には、PCやモニターの画面で作成することがほとんどで、実際にアイキャッチとして表示されるサイズよりはるかに大きいです。
そのため、作成時には見やすいと感じたアイキャッチもいざ設定してみると「あれ、なんか見づらいな…」ということがしばしあります。
それを防止するため、作成時には時々実際の表示サイズくらいまで小さくして視認性が損なわれていないかをチェックすることが必要です。
先ほど作成したアイキャッチも小さく表示すると文字が小さくて読みづらかったり、大事なポイントがパッと見で伝わりづらいと感じたため、適宜配置を変更したり、不要だと思った要素はカットしました。

これで今回実際に設定したアイキャッチが出来上がりました。
最後に
本記事ではブログのアイキャッチを作成するときに最低限守った方が良いことを紹介しました。
ただ細かいことを挙げれば、ここには書ききれなくなってしまうのでそれはまた別の機会にご紹介させていただきます。
本記事が少しでも誰かのお役に立てれば幸いです。
